CSS 的 transform 在 3D 效果多了一個 Z 軸的參數,不過和一般所認知的長、寬、高不大一樣。
何謂 Z 軸?
想像一下 X 軸是左、右,Y 軸是上、下,那麼 Z 軸就是前、後。越向前,離觀察者的距離越近,越向後,離觀察者的距離越遠。
今天的文章對此有深入的討論和範例可供參考。
2D:translate、translateX、translateY。
translateZ主要用途是對 DOM 元素進行 Z 軸方向的平移,以左上角為參考點,轉變 DOM 元素與參考點的在立體空間中 Z 軸的距離。
語法:
transform: translateZ(z);
參數:<length> | <percentage>

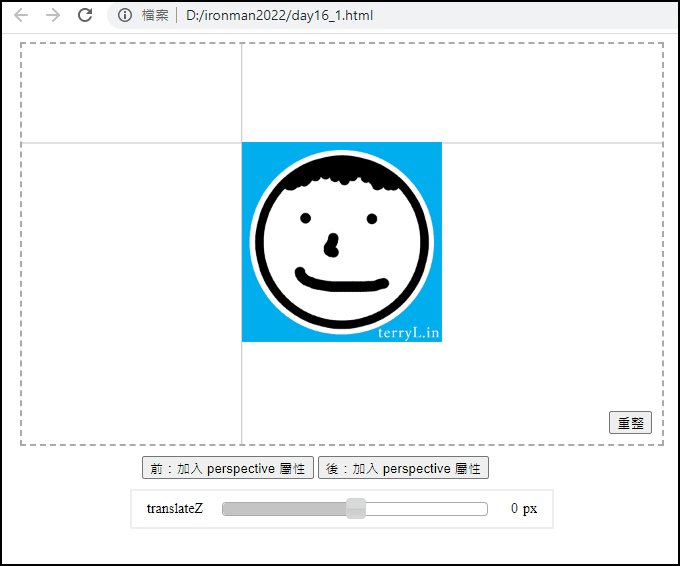
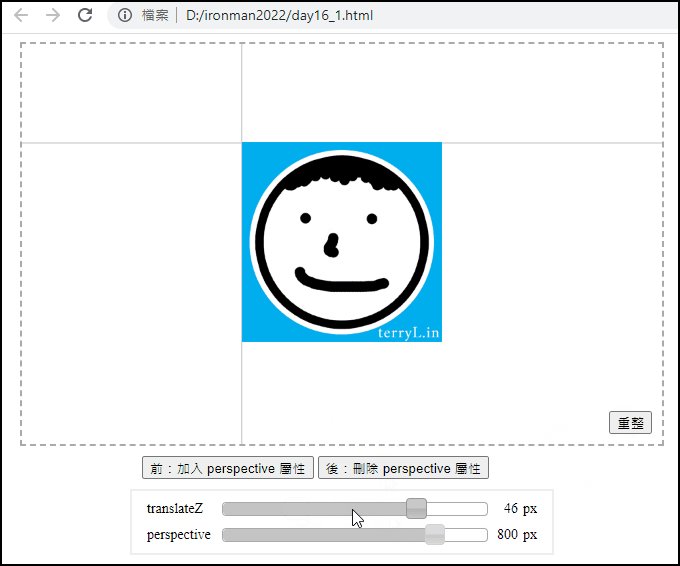
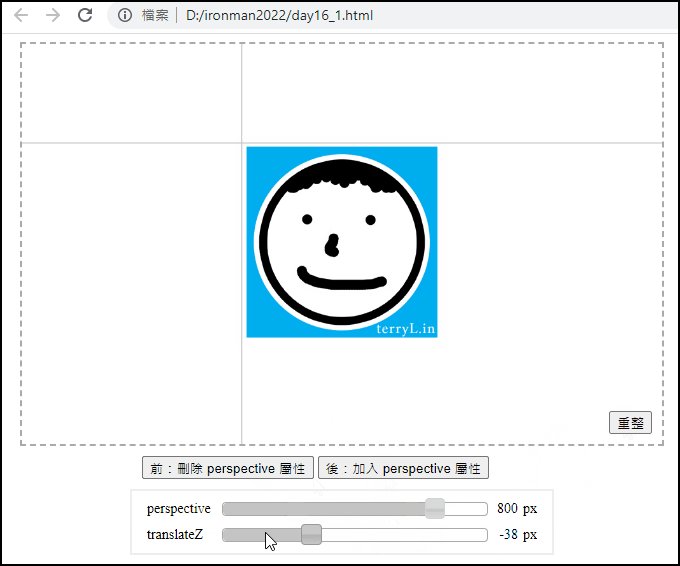
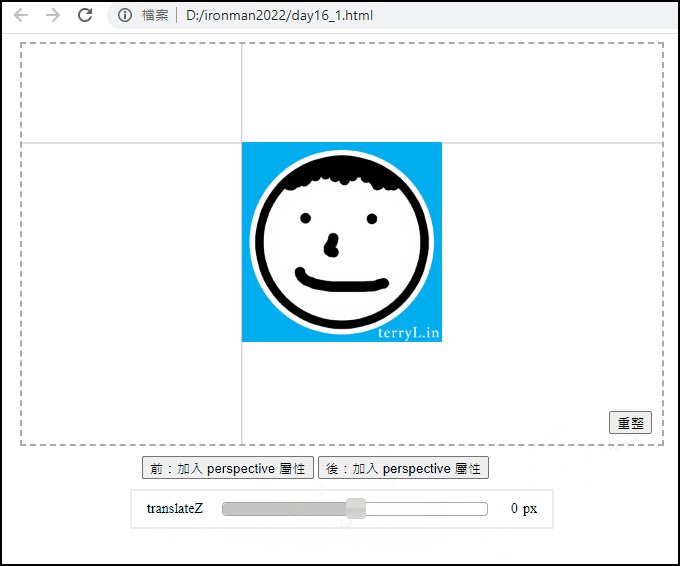
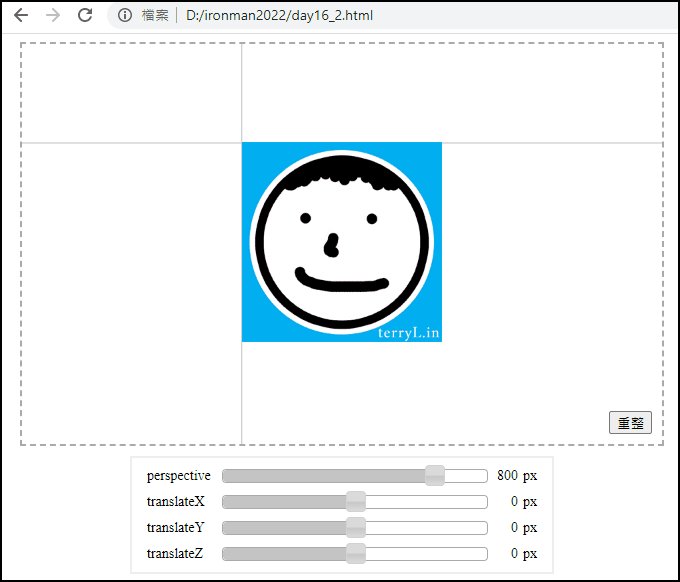
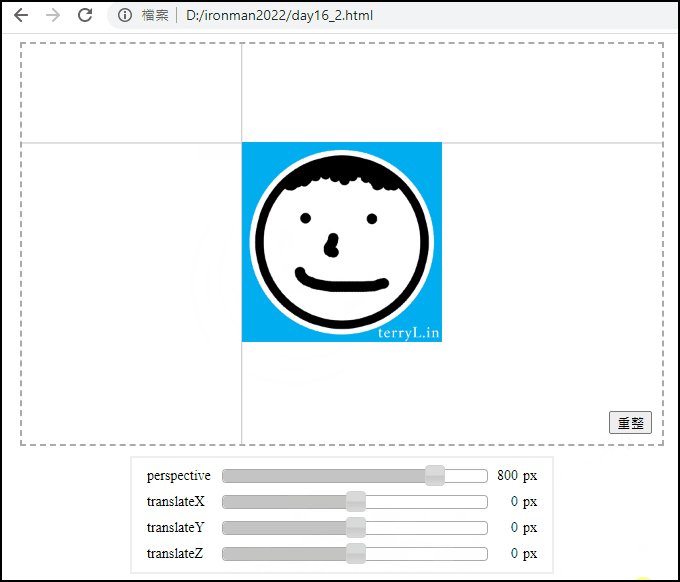
【查看範例 16-1】圖 a: transform: translateZ 範例畫面
從上面的示範畫面來看,可以發現,translateZ 在沒有加上 perspective 屬性值是沒有作用的。因為它是 3D 屬性,要作用的 DOM 元素必須搭配使用 perspective 函式,把二維平面轉成三維空間。
#transform-demo {
transform: translateZ(0px) perspective(800px);
}
(1)
#transform-demo {
transform: perspective(800px) translateZ(0px);
}
perspective 必須在 translateZ 之前。
(2)
.slider-inner {
perspective: 800px;
}
#transform-demo {
transform: translateZ(0px);
}
或上一層的母元素帶有 perspective 函式,.slider-inner 是 #transform-demo 的父元素。這樣 translateZ 就會正常作用。
translate3d可一次設定 translateX、translateY、translateZ 三種 transform 函式的參數。
語法:
transform: translate3d(x, y, z);
參數:<length> | <percentage>

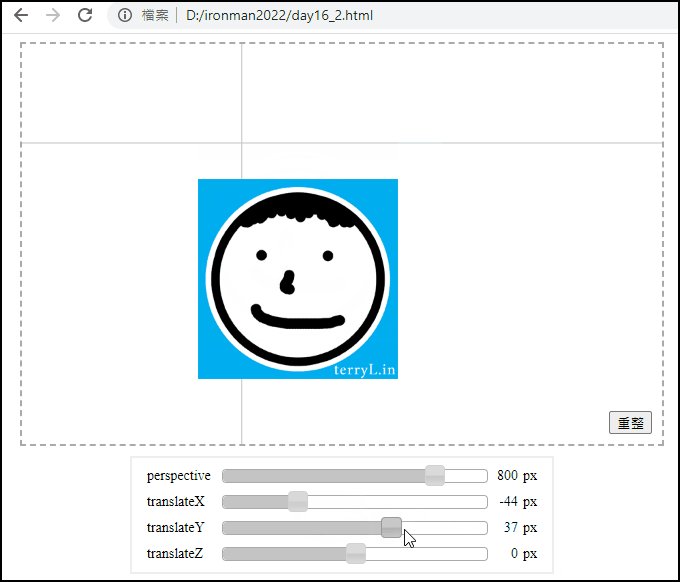
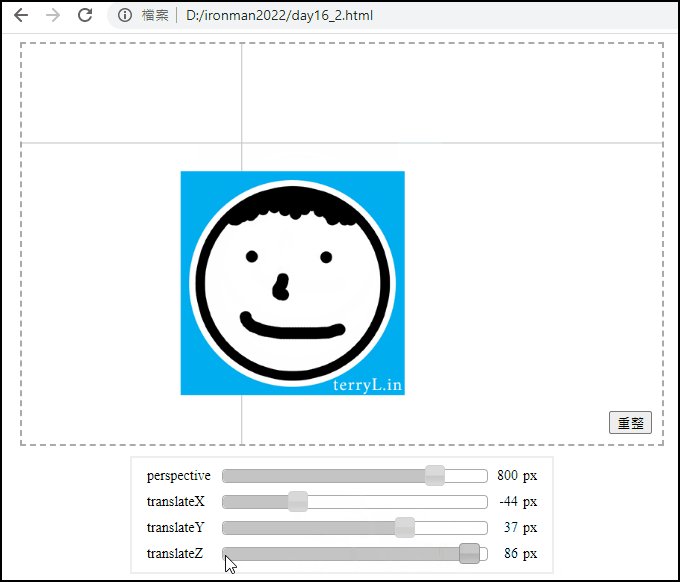
【查看範例 16-2】圖 b: transform: translate3d 範例畫面
translate3d 缺少 perspective 函式搭配使用時,只有前兩個參數有效果,因為第三個參數等同於 translateZ。
這個 transform 函式使用時,會把元素上的二維平面轉成三維空間。值的大小代表 Z 軸的原點到觀察者的距離(例如在螢幕前的你)。最小值為 1px,設為 0 或不存在的值會轉為 1px。
語法:
transform: perspective(n);
參數:<length>

【查看範例 16-3】圖 c: transform: translate3d + perspective 立體範例畫面
注意範例中的數字 1 是在立體正方型中面對觀察者的那一面,perspective 的值越少,離觀察者越近。
可以和範例 16-2 一起操作看看,當 persepective 小於 Z 值的情況。
如果這個函式的值小於或等於 Z 軸的值,它會消失,就像太接近你了以致於跑到你身後而看不見。
2D:scale、scaleX、scaleY。
scaleZ主要用途是對 DOM 元素進行 Z 軸方向的縮小及放大。
語法:
transform: scaleZ(z);
參數:<number>

【查看範例 16-4】圖 d: transform: scaleZ 範例畫面
和其它的 transform 函式相同,只要和 Z 軸有關,都必須搭配 persepective。
注意範例中,沒加入 rotateX 的時候,看起來似乎沒變化,其實 Z 軸是有縮放比例的。
rotateX 讓 X 稍微傾斜才看的出來 Z 軸的放大和縮小。

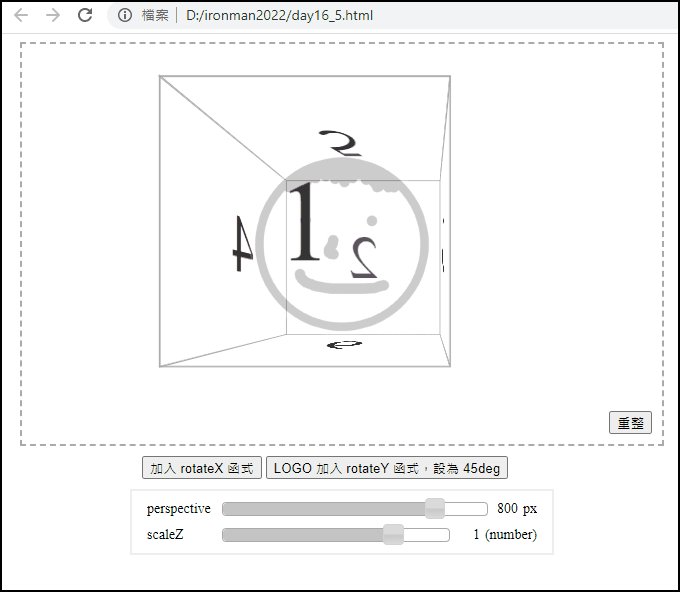
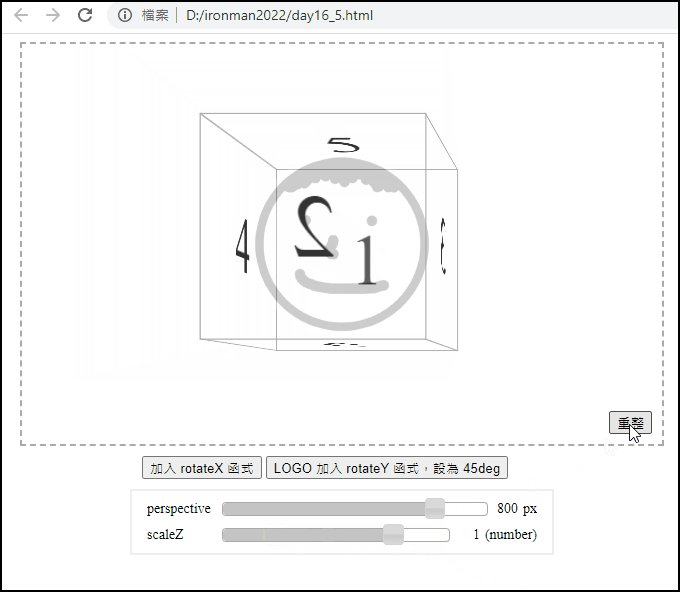
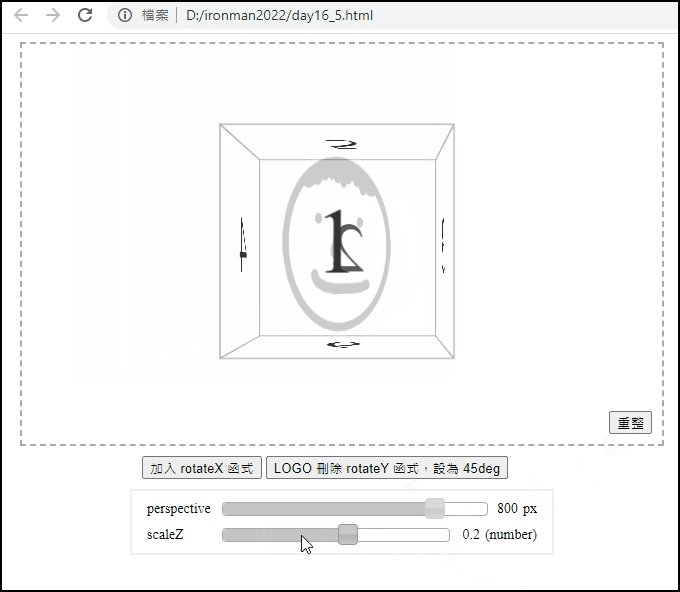
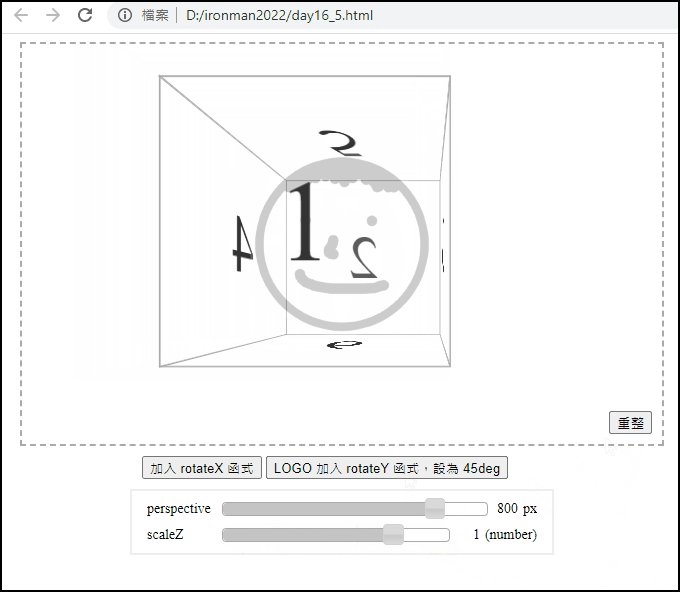
【查看範例 16-5】圖 e: transform: scaleZ 立體範例畫面
另外一個以立方體呈現的範例。
scale3d語法:
transform: scale3d(x, y, z);
參數:<number>

【查看範例 16-6】圖 f: transform: scale3d 範例畫面
X 軸和 Y 軸的比例縮放在前一篇文章提到過。不過只要和 Z 軸有關,都必須搭配 persepective。
注意範例中,沒加入 rotateX 的時候,看起來似乎沒變化,其實 Z 軸是有縮放比例的。
rotateX 讓 X 稍微傾斜才看的出來 Z 軸的放大和縮小。

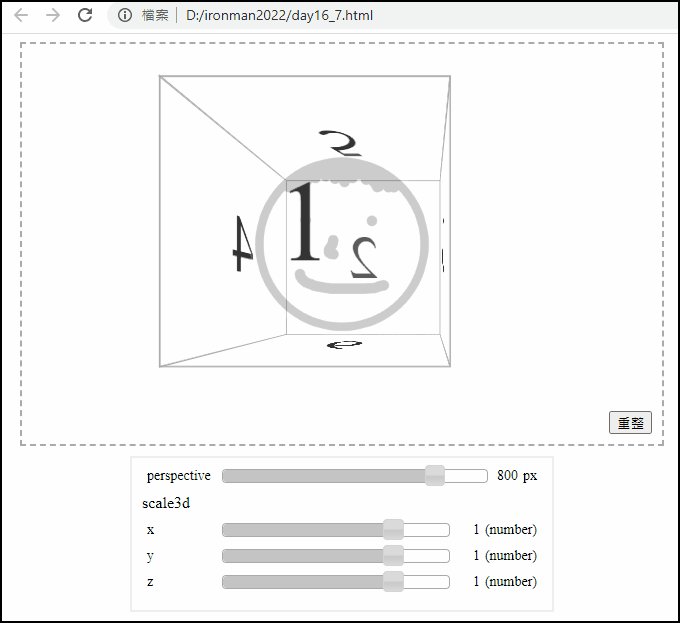
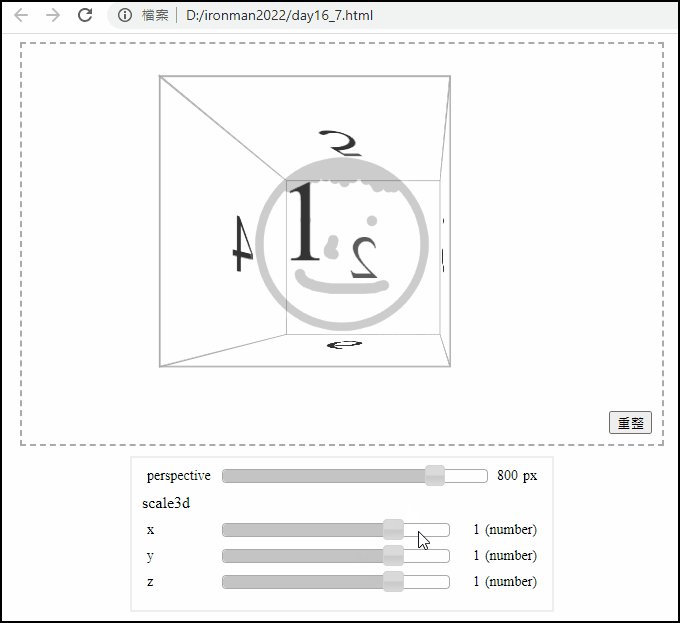
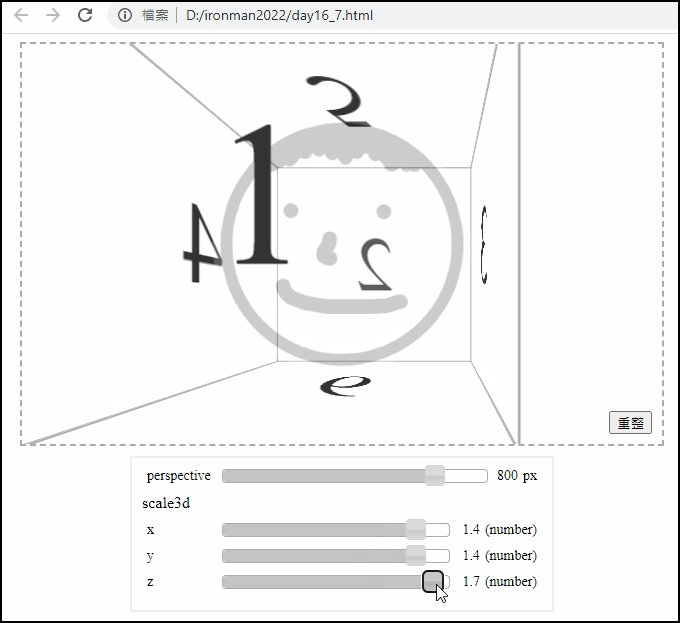
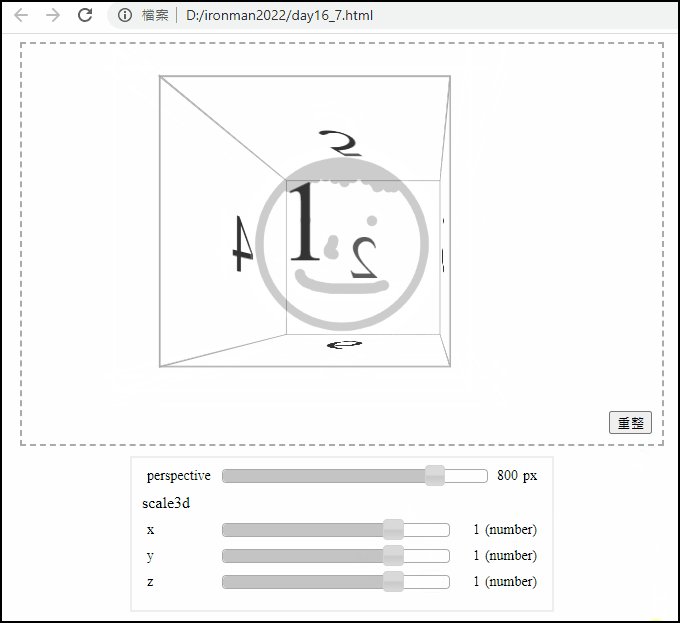
【查看範例 16-7】圖 g: transform: scale3d 立體範例畫面
另外一個以立方體呈現的範例。
2D:rotate
rotateX、rotateY、rotateZ和 rotate 平面旋轉不同,這三個函式是用在三維旋轉。
語法:
transform: rotateX(a);
transform: rotateY(a);
transform: rotateZ(a);
參數:<angle>

【查看範例 16-8】圖 h: transform: rotateX、Y、Z 綜合範例畫面
在範例中分別調整三種旋轉函式,可瞭解其旋轉特性。
注意:三種旋轉函式具有順序性,混合使用時,不同順序會有不同的結果。

【查看範例 16-9】圖 i: transform: rotateX、Y、Z 立體綜合範例畫面
在立方體的佈局中,旋轉的效果。
rotate3d對 X、Y、Z 軸進行特定角度的旋轉。
這一個函式的預期行為和實際上的結果不同,請見範例說明。
語法:
transform: rotate3d(x, y, z, a);
參數:x,y,z:<number> | a:<angle>
<number>: 數字。可包含 0 至 1 的小數。<angle>: 可接受角度單位,例如 deg、grad、rad、turn。
【查看範例 16-10】圖 j: transform: rotate3d 範例畫面
當 X、Y、Z 三軸中,其中有兩軸是 0 的話,無論有值的數字是多少,都等同於該軸的旋轉函式。例如以下三種情況:
rotate3d(1, 0, 0, 45deg);
rotate3d(1.2, 0, 0, 45deg);
rotate3d(2, 0, 0, 45deg);
結果都和 rotateX(45deg) 相同。這是使用這個函式要注意的。

【查看範例 16-11】圖 k: transform: rotate3d 立體範例畫面
平面的圖像展現 3D 旋轉無法突顯效果,可以看看這個一個以立方體呈現的範例。
2D: matrix
一種以 4x4 齊次矩陣定義的數據模型。CSS transform 中的所有函式都可以轉換成 metatix3d 的參數達到同樣的效果。
當其它函式 transform 達不到想要的效果,可以使用。
前篇文章提到的 matrix,它的參數轉換為 matrix3d 如:
語法:
transform: matrix3d(
a1, b1, c1, d1,
a2, b2, c2, d2,
a3, b3, c3, d3,
a4, b4, c4, d4
);
參數:<number>
【查看線上工具範例】
相信大家看完本篇文章都能充份地理解 transform 3D 相關的函式如何使用。我們也將使用它們來打造 Slider 的特效喔!
明天的文章將會是將 Day 13 的 Slider 範例改用 transform 來呈現。
文中範例可在 GitHub Page 閱讀。
原始碼可在 2022 鐵人賽專用 GitHub Repo 下載。
